When WordPress.com launched themes targeted at small screens like the iPhone earlier this week, I was reminded that I was going to figure out how to improve the way Geekfun and our other blogs like Pet Project look on mobile devices. Â Long ago I tried an early iPhone theme for WordPress, but gave up on it, I think because it created problems with the caching solution I was trying to use at the time.
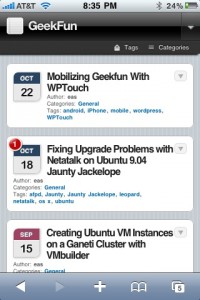
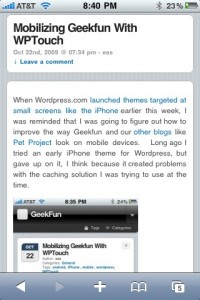
This time out, the solution was simple. Â I installed the sweet WPTouch plugin from Brave New Code. Â I’m quite happy with it. Â It loads quickly and it is very readable and easy to use. Â It only displays for mobile users, everyone else still sees your blog’s original theme, and its easy for Mobile users to switch to your regular theme if that is what they prefer. Â It is also allows for a healthy amount of customization, which I’ll have to dive into deeper before rolling it out on our other sites.
If you host your own WordPress blog, I suggest you check out WPTouch, or one of the other mobile themes that are available, like Carrington Mobile, or WordPress Mobile Pack.


Pingback: Mobilizing Geekfun With WPTouch | ShareFavorite